来源:互联网 | 时间:2023-08-28 00:21:23
在写前端页面的时候,有时候会遇到页面里某个div始终固定在页面左侧或者右侧的需求,下面给大家讲以下用css如何实现工具/原料1、新建一个html页面,在body标签里新建一个class位left 的div,并在style里面写div的相关属
在写前端页面的时候,有时候会遇到页面里某个div始终固定在页面左侧或者右侧的需求,下面给大家讲以下用css如何实现

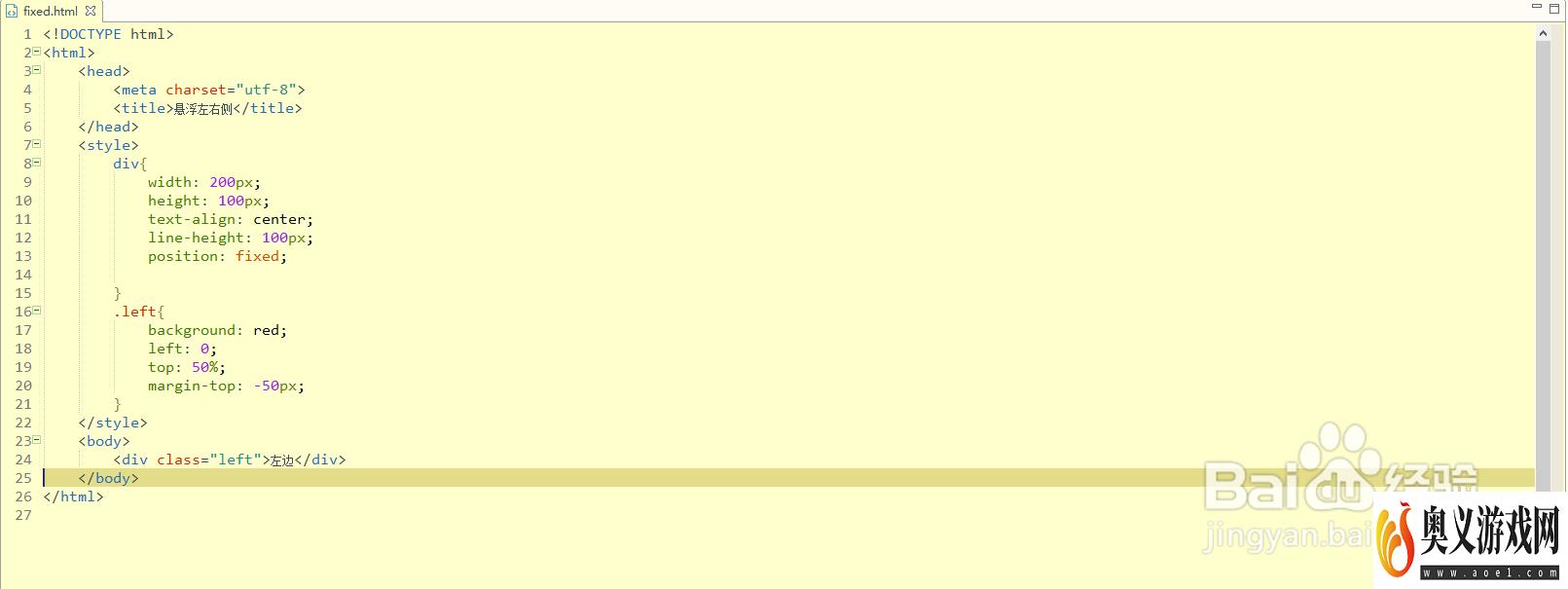
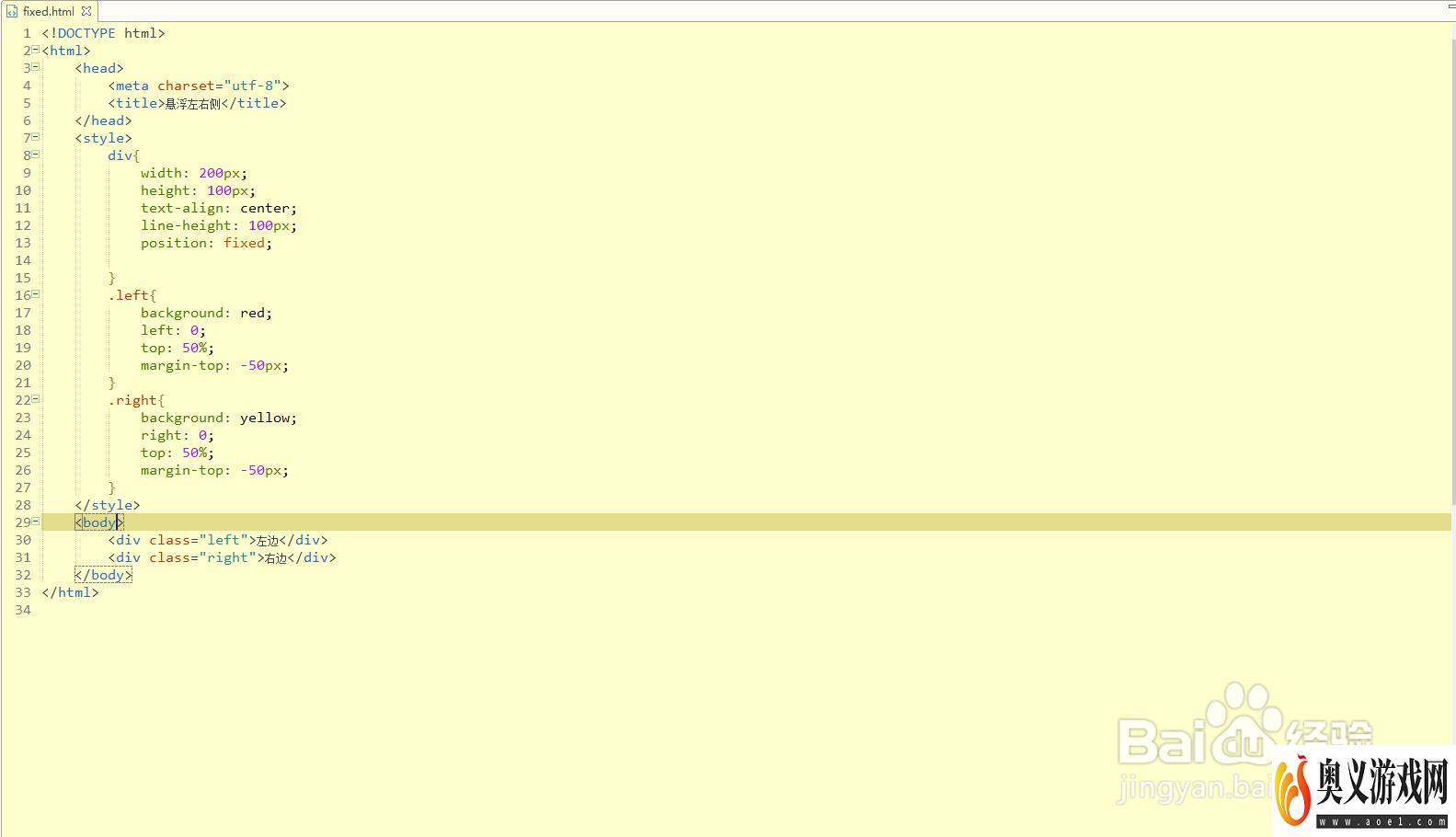
1、新建一个html页面,在body标签里新建一个class位left 的div,并在style里面写div的相关属性,其中重要属性是position: fixed;相关代码如下图所示

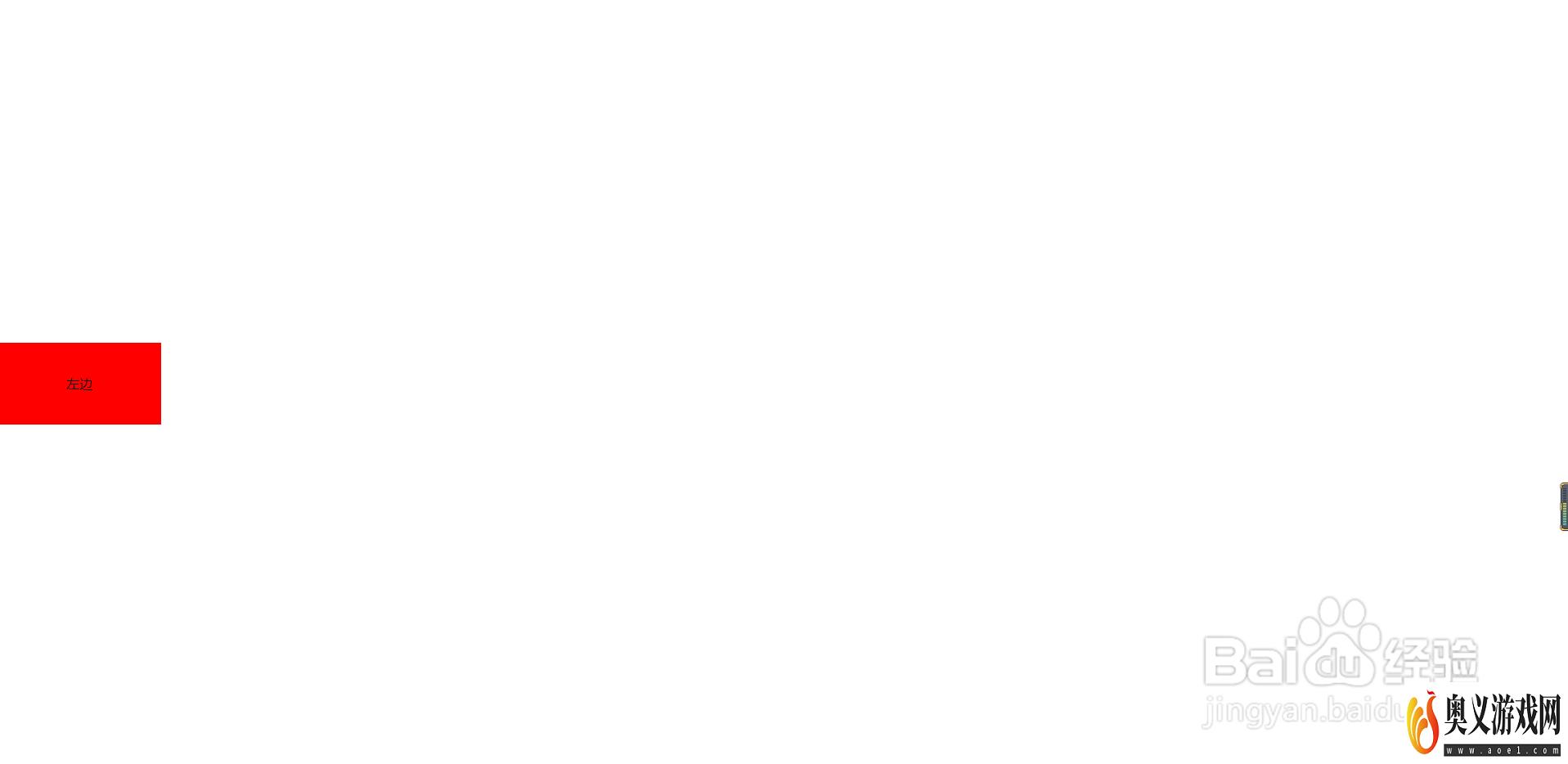
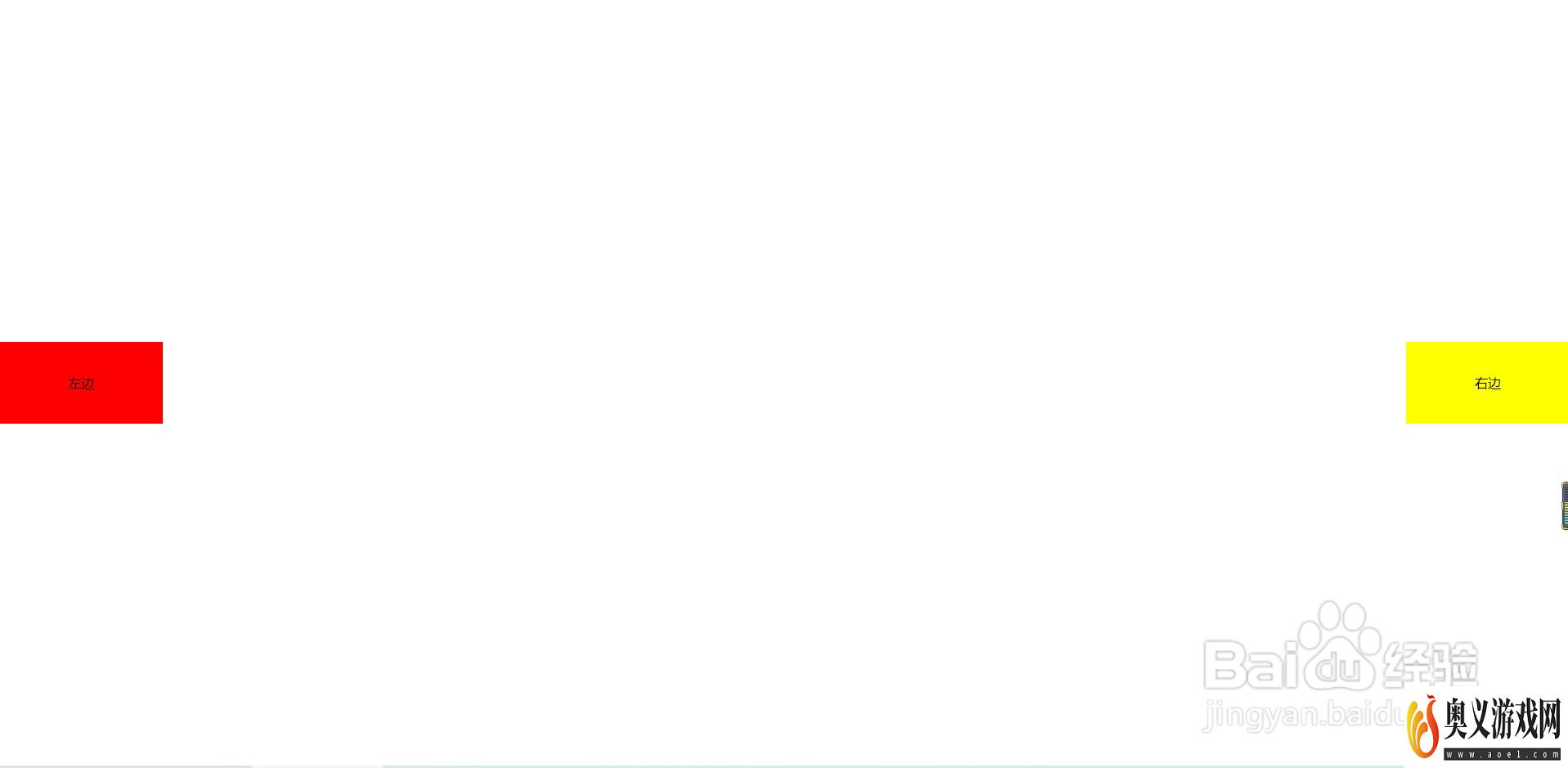
2、保存后来看一下代码在页面上呈现的效果

3、前面我们写了悬浮在左侧,接下来再写一个悬浮在右侧,在body标签里新建一个class位right的div,复制left的样式,只需要将left:0,改为right:0即可

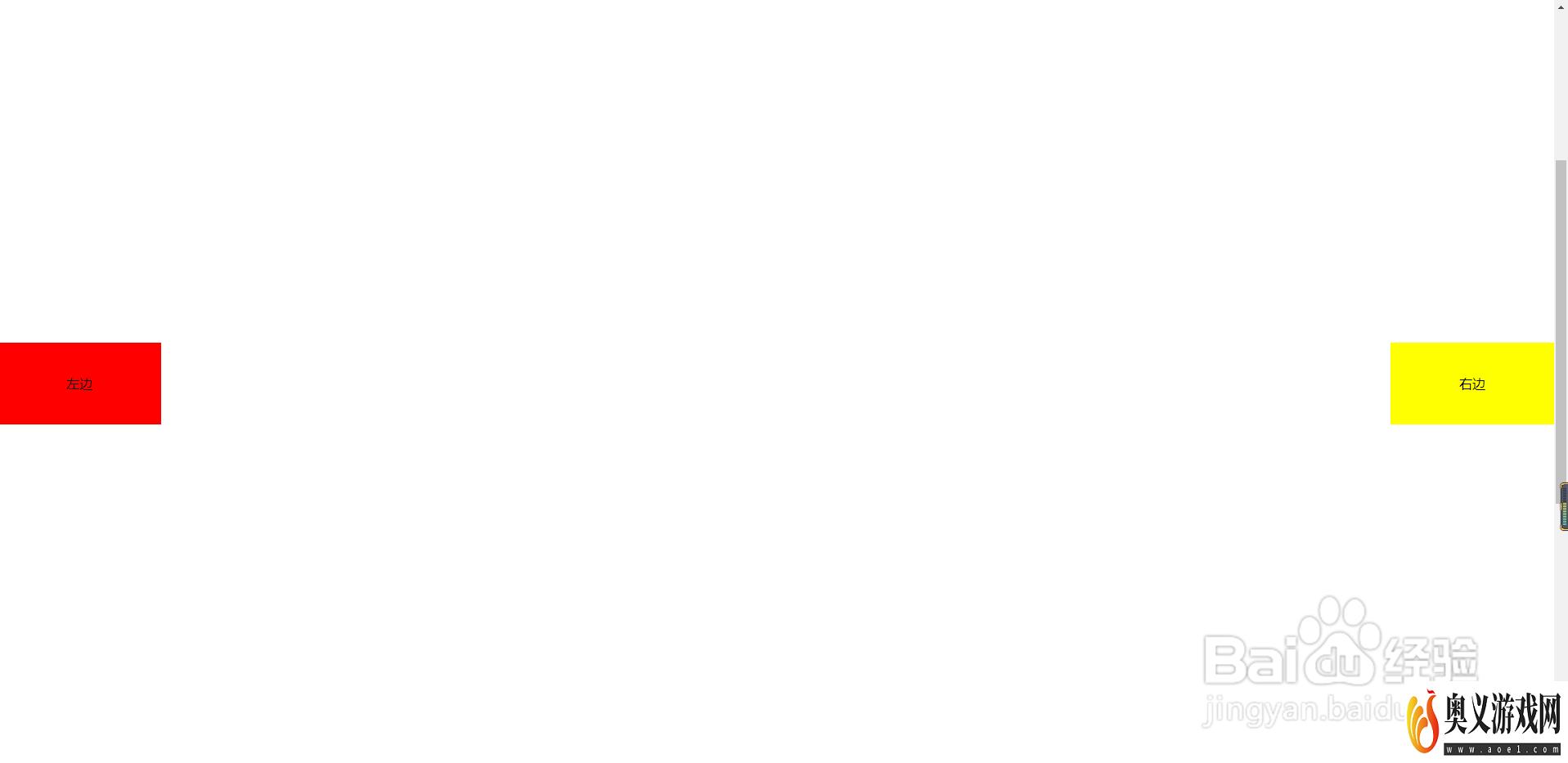
4、保存后来看一下加了right后,代码在页面上呈现的效果

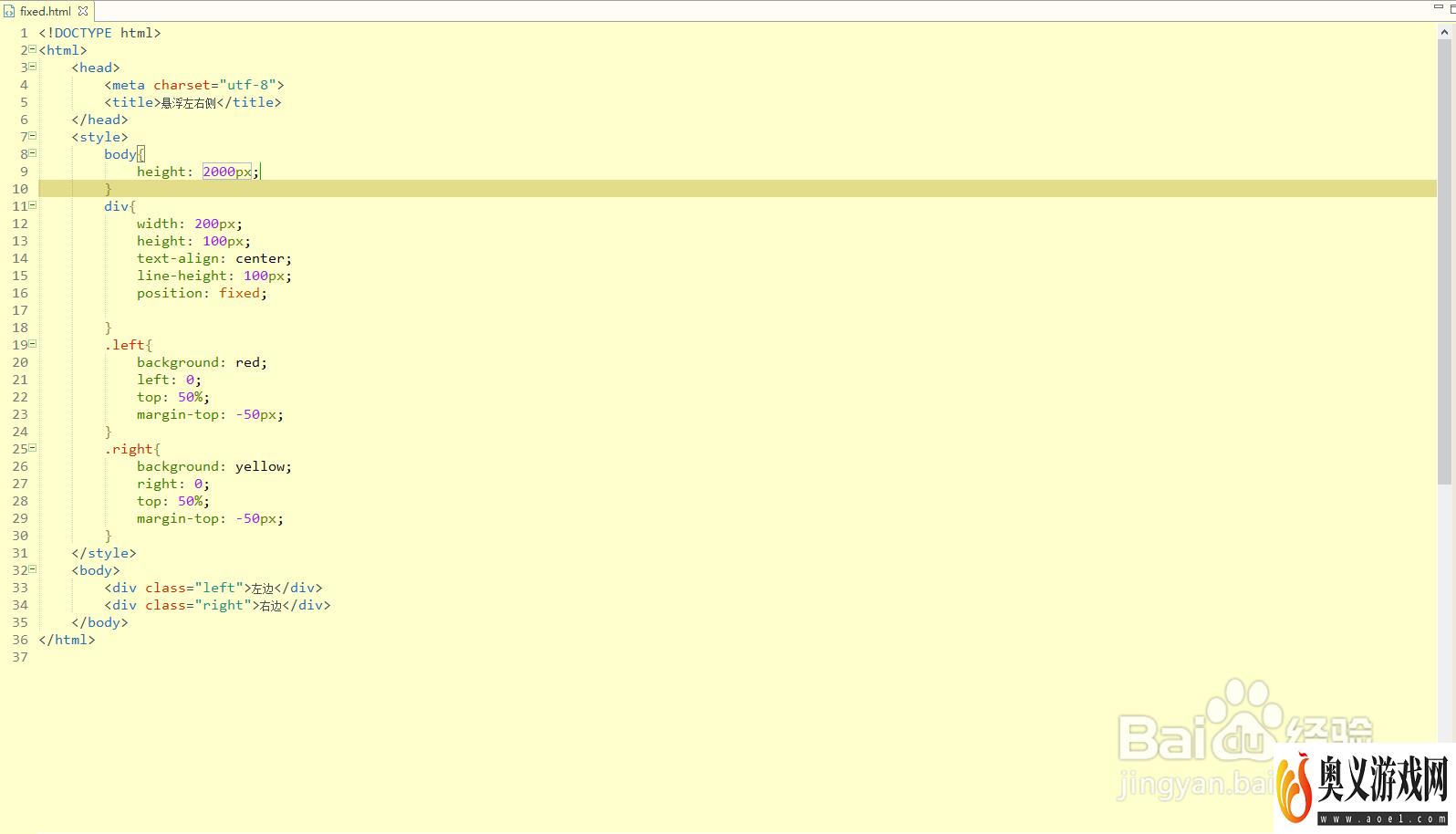
5、目前看不出来悬浮的效果,接下来给body加一个高度

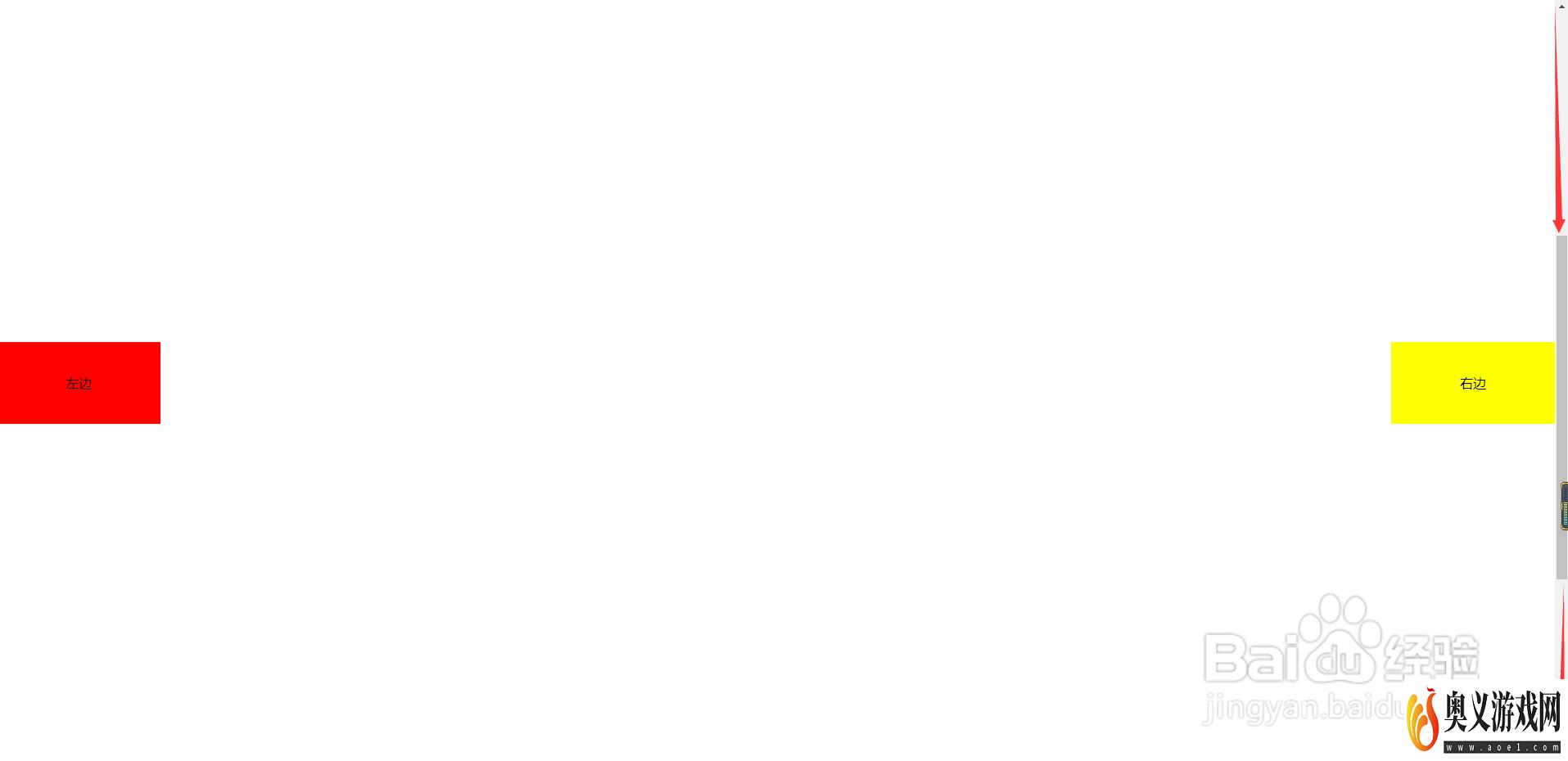
6、保存后,会发现页面可以下拉,把页面下拉到中间部分便可发现,div始终悬浮在左右侧